
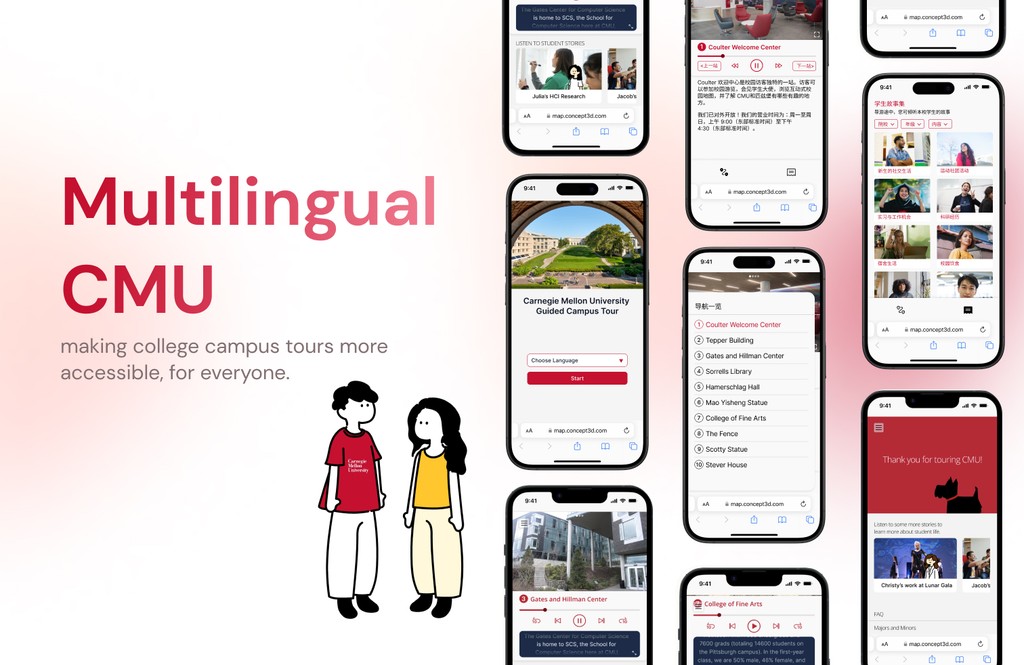
Multilingual
CMU
The Rundown
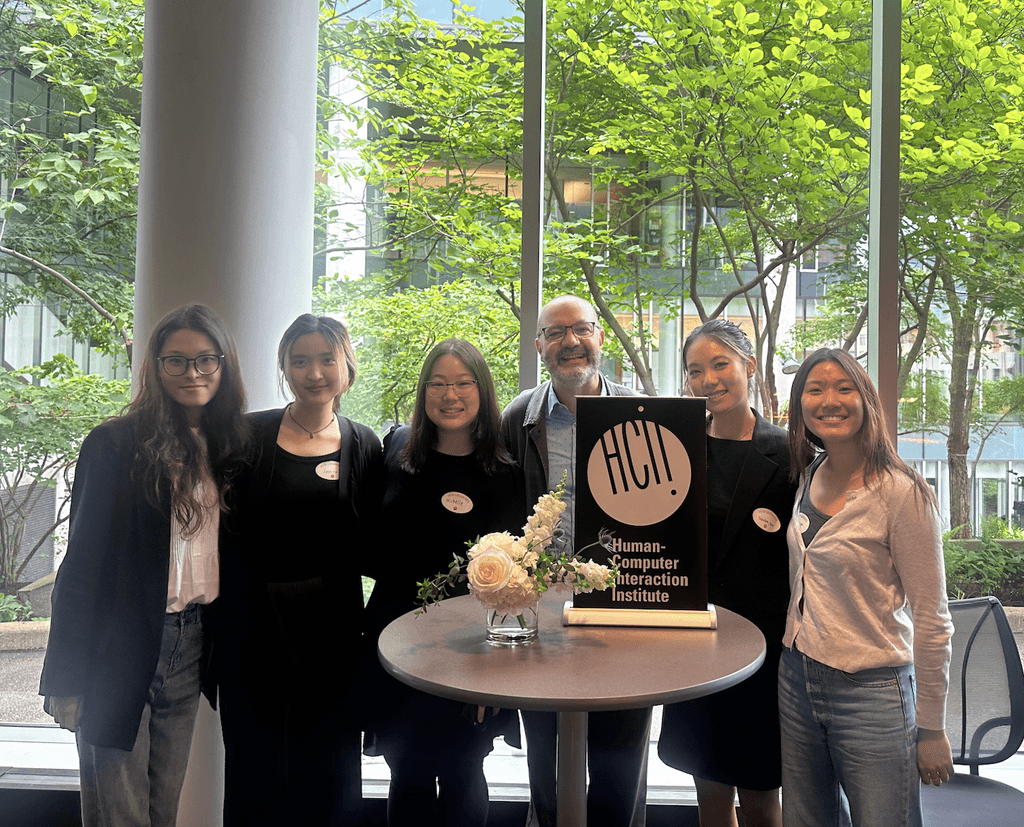
TEAM
Jessica Lai - UX Design
Huarui Lai - UX Design
Sijia Fan - UX Research
Michelle - Project Management
Scarlett Mo - UX Research
TIMELINE
Jan - May 2024
SKILLS
Design Consulting
UI/UX Design
App Design
TOOLS
Figma
Miro
Adobe CC
The Solution
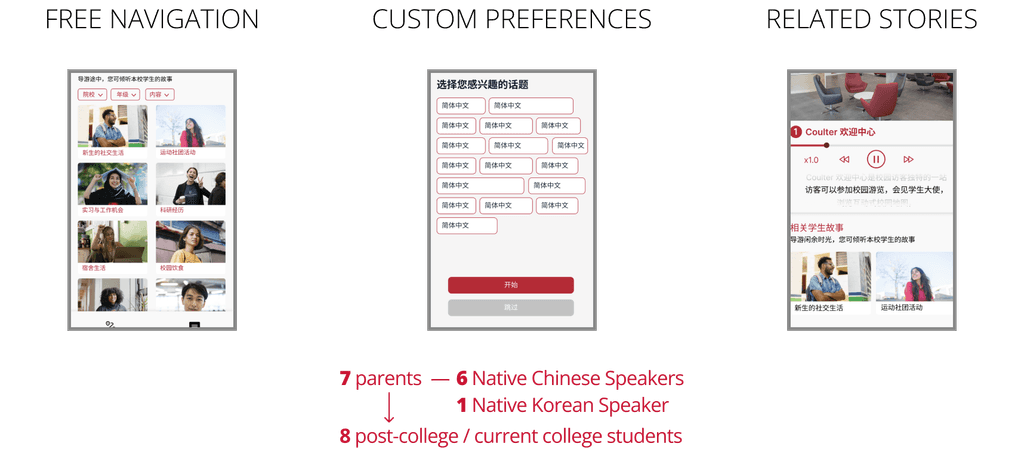
key features
User onboarding
A seamless language picker and onboarding experience to get the user familiar with what to expect.
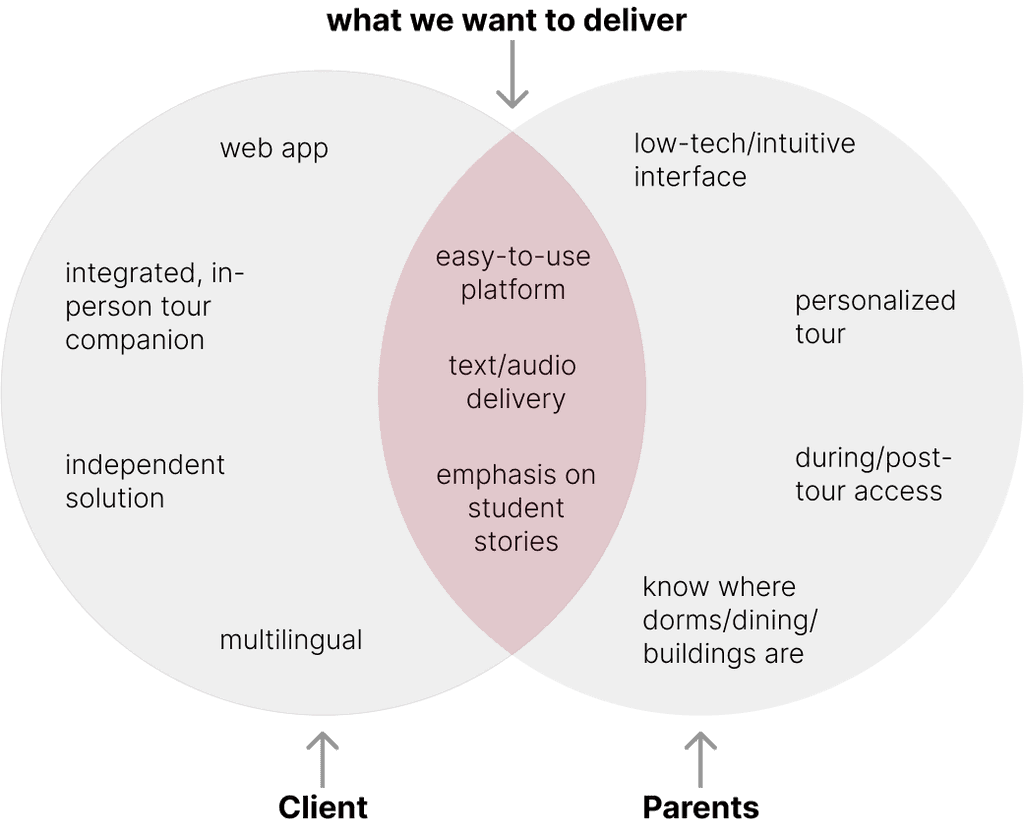
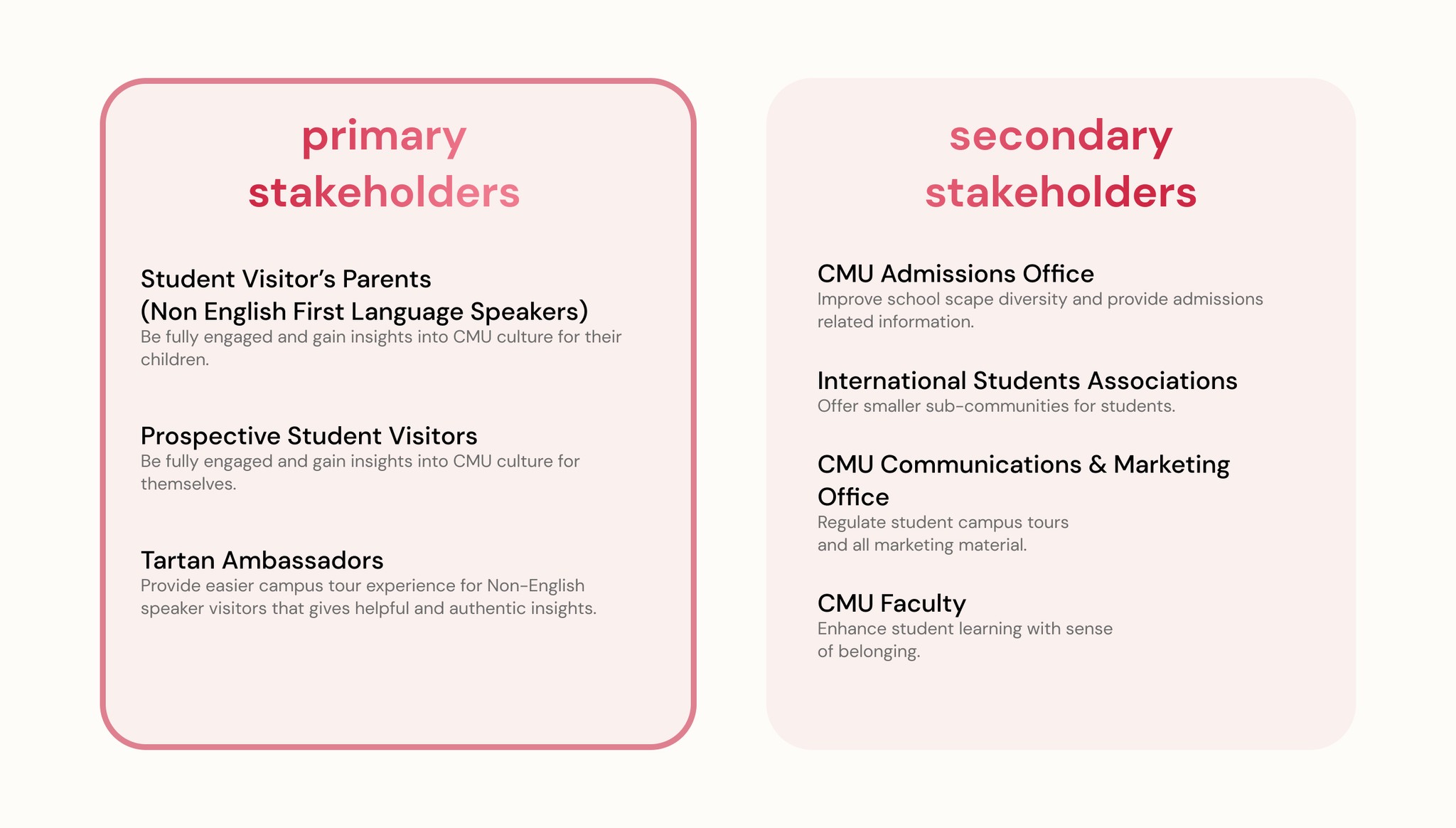
Stakeholder Map
We wanted by establishing our key user groups—who would be primarily impacted by the tour solution we were trying to build? We focused on on prospective students & families as a primary stakeholder, and wanted to invoke a better sense of belonging throughout their CMU campus tour experience, and laid out other primary and secondary stakeholders.

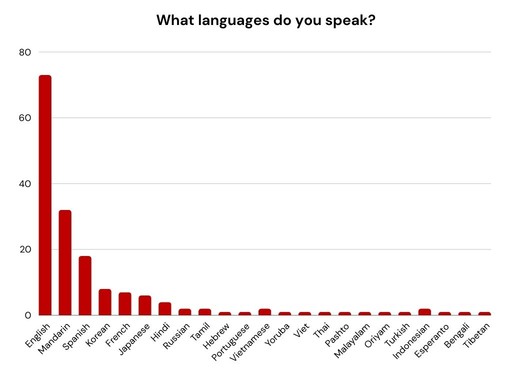
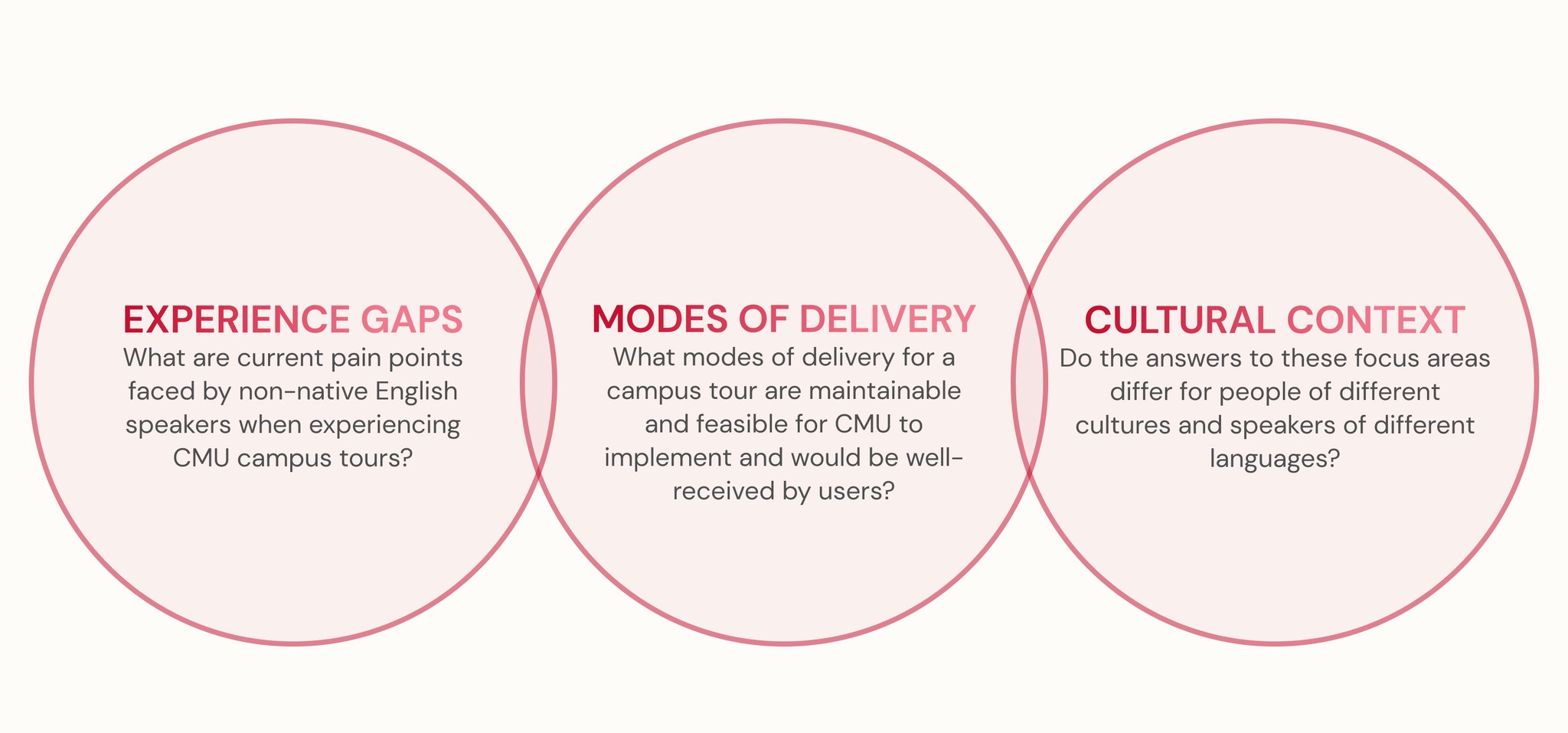
Asking students…
In order to address our main project goal, we identified several areas of focus to answer through our research:

And here's what we found:
73 CMU Student Survey Responses
We began our research by sending out a survey, which allowed us to get to know current CMU students on a deeper level and their preferences regarding using multilingual tools.
2 CMU Campus Tours
To better understand how the current CMU campus tour works, as well as the visitors’ main focuses, we broken into teams and attended two CMU campus tours. Since we were not allowed to directly communicate with visitors, we took observational study.
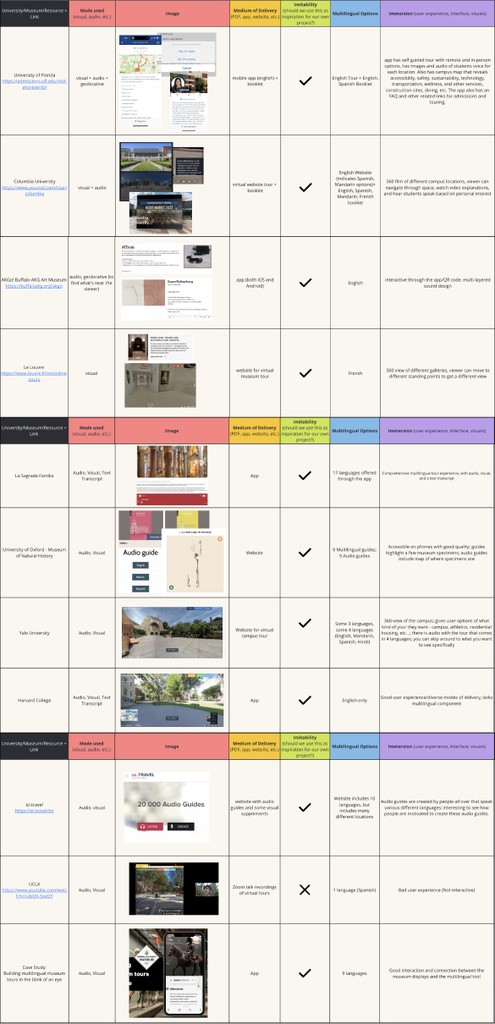
11 Multilingual Tools
We conducted an analysis of 11 multilingual guide tools utilized by various universities and museums. Our objective was to evaluate how these existing tools translate content for users. We examined the range of languages offered in the tour guides, the modes of presentation utilized, and the manner in which users interacted with the guides. Please refer to the appendix for a full view of our competitive analysis.
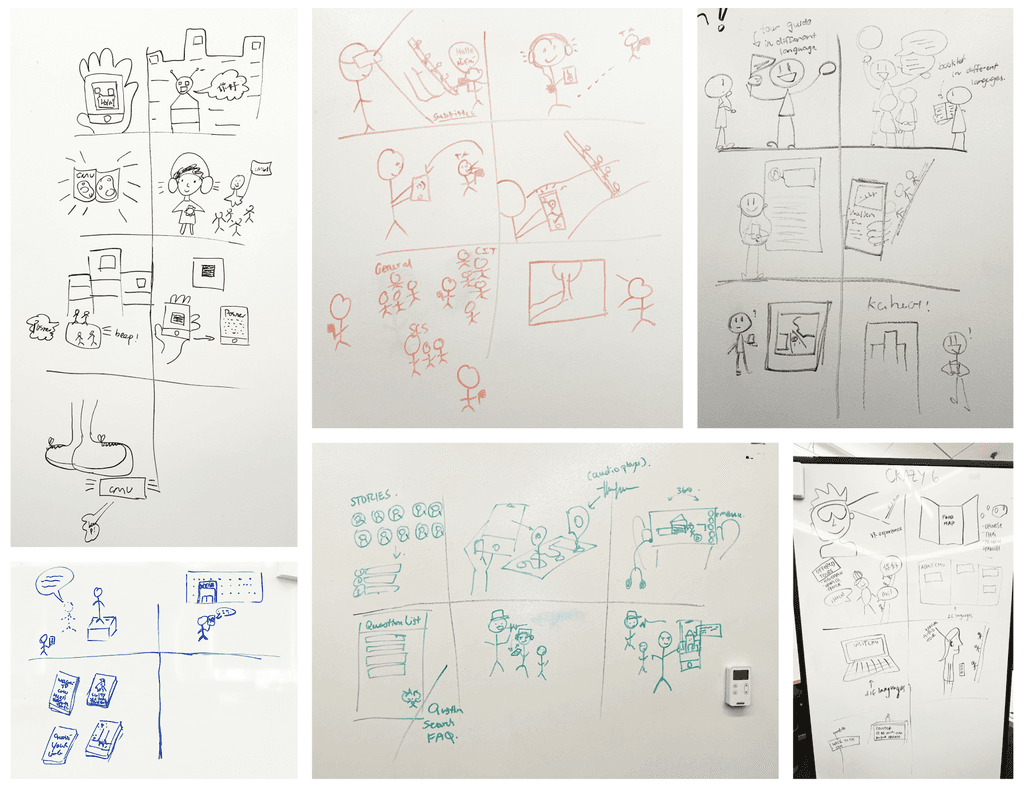
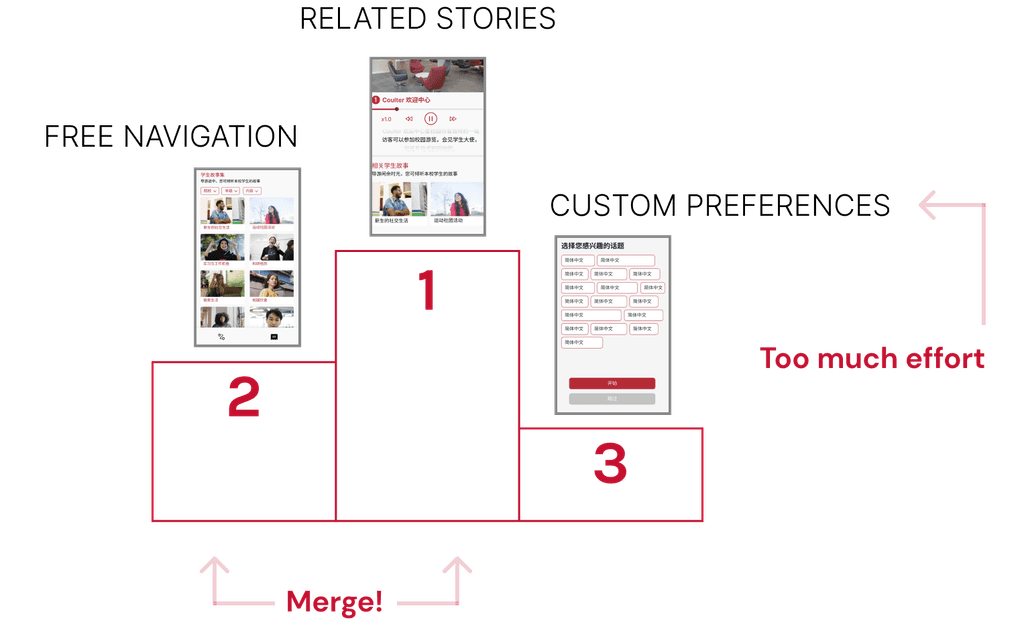
Ideation
Crazy 8's
We conducted a quick session of Crazy 8’s to generate ideas based on our insights and presentation feedback.
We then started mapping these ideas out, and seeing which ideas leaned more towards client needs versus user needs, audio versus video-based solutions, low versus high degree of personalization, and whether the focus of information was on institutional facts or school culture, sports, and on-campus organizations. We also started considering which ideas we generated could pair well together. We plan on continuing to vision in the coming weeks.
Testing Storyboards with Parents
We consolidated our most viable and frequently seen ideas from Crazy 8's into 6 major concepts, and tested with 10 multilingual parents.
We discovered that parents leaned towards the CMU campus life flip-book concept and story library concepts due to their simple and easy-to-navigate interfaces, and ability to showcase personalized content about campus life.
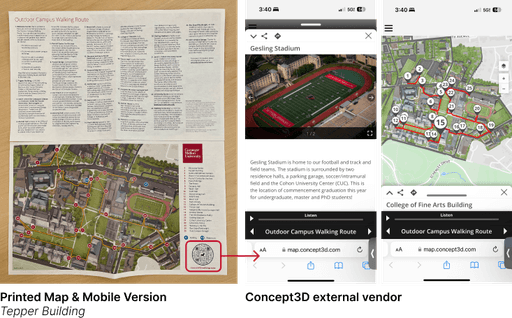
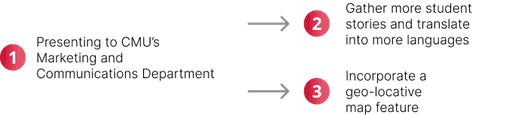
Around week 7, we discovered that the solution we were envisioning and scoping out had already been built, minus the multilingual component. However, realizing that it took us this long do discover the CMU tool existed (and our client wasn't aware of it either) brought up two key realizations: it was mainly built for self-guided tours and there was little promotion/marketing of this tool.


An in-person tour focused solution

Emphasis on student stories and experiences

Multilingual audio and visual components
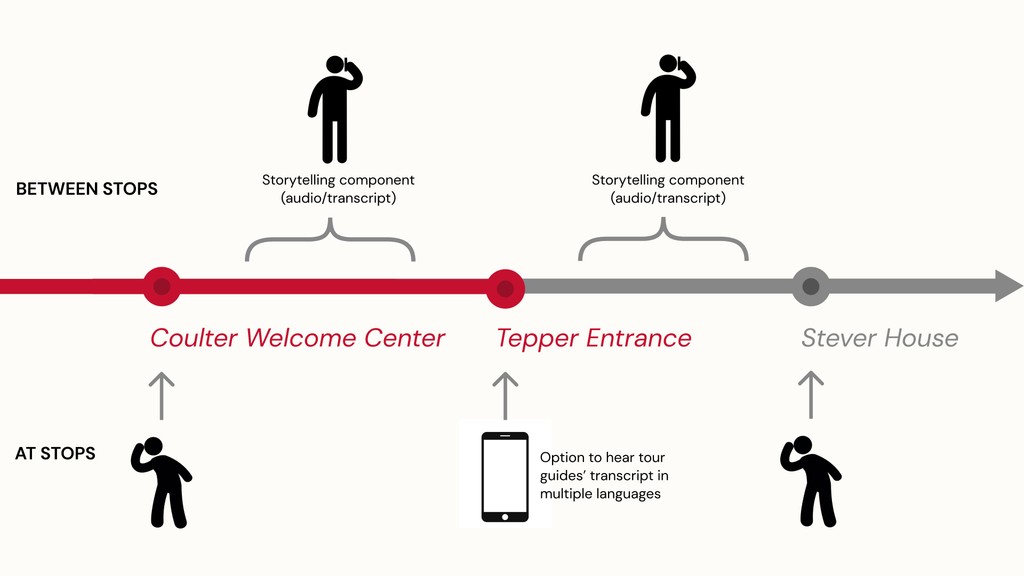
User Journey Flow
By observing 2 live campus tours, we realized over 50% of the tour was spent walking between stops. During this time, we realized families either spent this time talking or being in silence. We wanted our solution to offer parents the opportunity to listen to an audio or transcript version of one of the CMU tour stops or student stories in their native language between stops on their tour, and also a translated audio/transcript version while they were at the stop as well. This would ensure a more shared, live touring experience with their child, rather than being disjoint and having to spend the time between stops playing catch-up on content they might have missed.
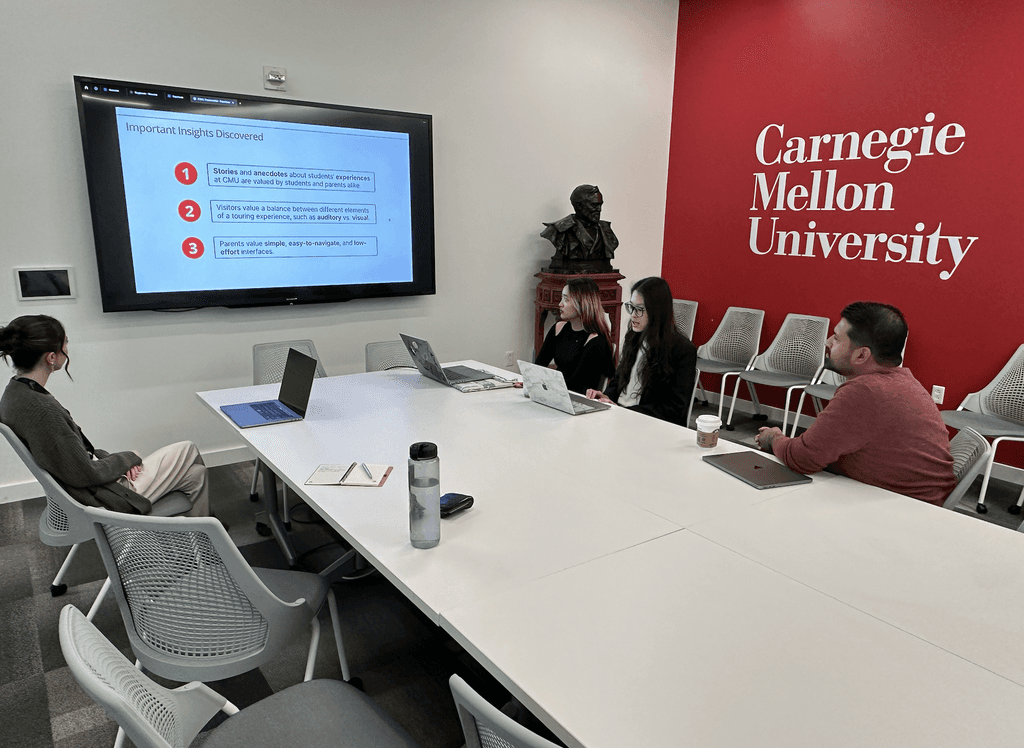
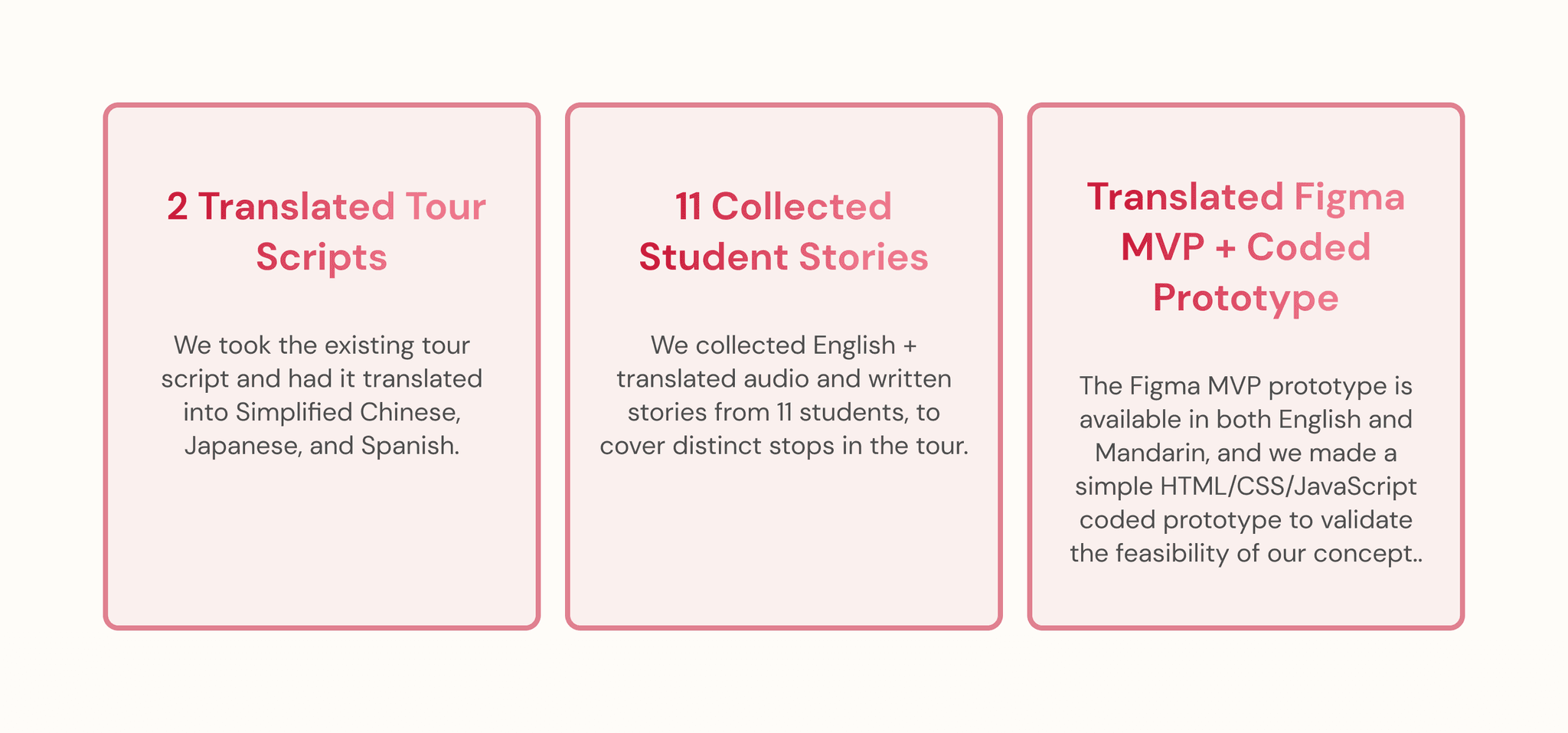
The Final Deliverable

As someone who grew up in a multilingual household, this project struck close to home, and was a reminder of the continuing importance of language to build inclusivity, rather than isolation.
Pivots make the end product that much better

It felt world-shattering to find out so late in the game that our original concept was already designed and published, but it pushed us to find gaps and opportunities where we could make the existing experience even better.
The blue-sky UX research scenario is blue-sky for a reason

It was easy finding multilingual students and parents to test with. It was hard to find students and parents that spoke a diverse set of languages—many of the parents we were able to directly interview spoke East Asian languages. With more time and resources, I would have loved to do more online and community outreach to interview a more expansive set of multilingual people.
Balancing stakeholder needs and project timeline

This project was great experience of designing on a timeline, especially when unexpected pivots arose. One huge skill I practiced was establishing my team's design capabilities, what the client and stakeholder needed, and how far along the project timeline we were, to figure out the most desirable and viable solution we could design.